Tower Unite – Animated Canvases Create

Animated Canvases Create
Converting your GIF
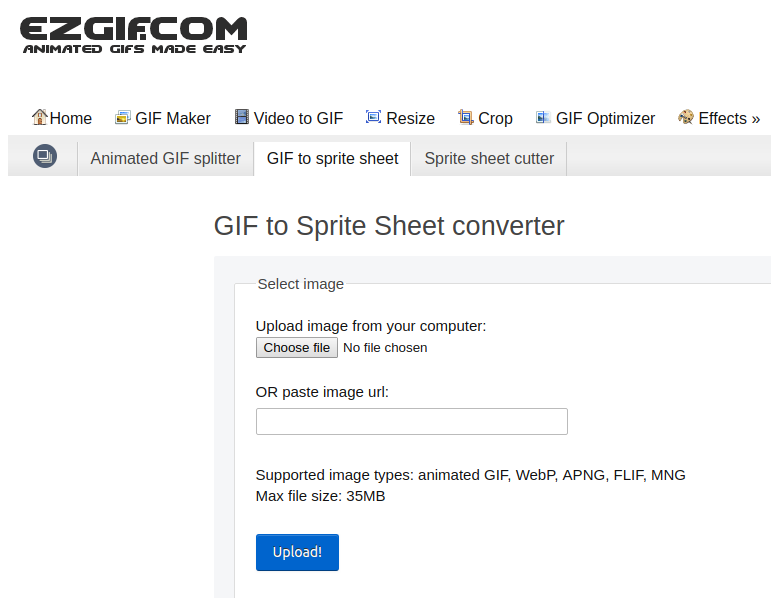
To convert your GIF to a spritesheet use: https://ezgif.com/gif-to-sprite
Note: Take authorities annotation of the size of your GIF/Webp files, turning them into a sprite sheet volition massively increase their sizes, I accidently created a 127MiB file earlier, yous tin purpose the same website to resize animated files too.
On that page, upload your image.
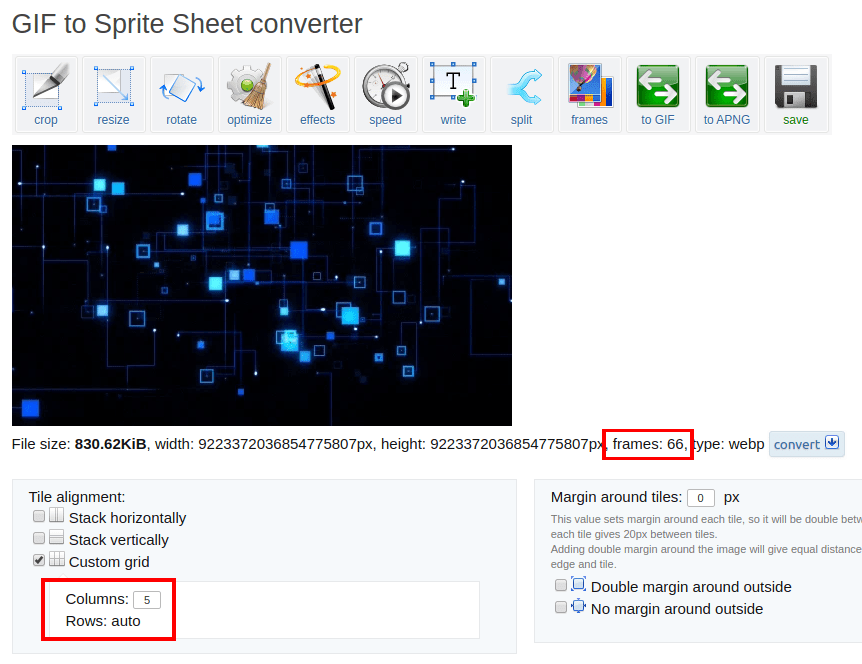
Once uploaded, yous ask to straight off expect at the publish of frames, together with calculate the rows/columns for your spritesheet.
This is of import because otherwise yous won’t choke a perfectly filled grid of frames.
It’s easy, In this illustration my file has 66 frames, which is easily made past times multiplying eleven together with 6. So we’ll accept a squeamish grid of eleven past times half-dozen together with our frames volition fill upwards all the spritesheet. If yous accept a prime number, you’ll accept to only create 1*[number of frames].
Now brand certain yous pose whatsoever 1 of your factors into the columns section, thence hitting convert. (I’d supersede the 5, alongside 11, inward the higher upwards image)
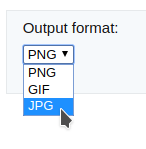
Remember, to relieve bandwidth purpose the JPG format;
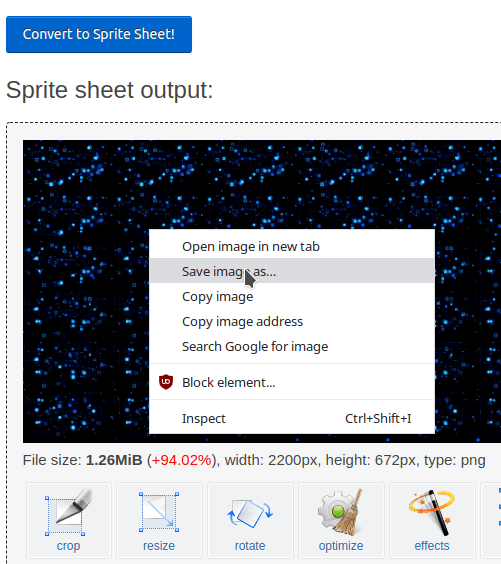
Once converted, correct click together with relieve your file. Then yous volition desire to re-upload the icon to somewhere similar Imgur, where the file won’t locomote deleted.
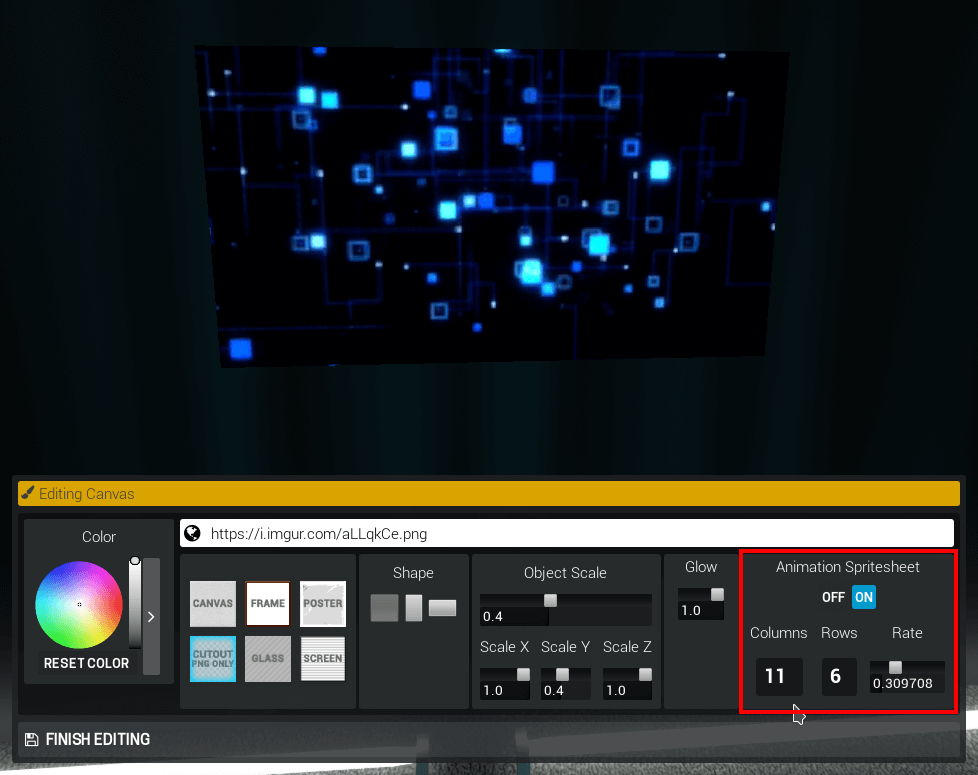
Once in-game, glue your spritesheets URL in, together with enable animation.
Now you’ll accept to ready the columns together with rows, function into what yous calculated, mine are eleven together with 6, together with straight off yous should come across your animation playing properly.
You tin adapt the charge per unit of measurement downward to what looks best.
Extra Help
Optimisation is important, create assay to lower the filesizes together with frame count of your GIF’s if possible, assay to choke it looking smoothen at a skillful lineament at the smallest behave on on performance.
Here’s a tip past times CarbonCopyCat to mayhap cut down filesizes, past times reducing colours etc.
https://forums.pixeltailgames.com/t/tip-for-optimizing-animated-canvases-save-for-web-as-png-8/35916